Appearance
SpringReport本地运行环境搭建文档
点击观看视频--基础环境准备
点击观看视频--前端环境搭建
点击观看视频--后端环境搭建
中间件以及版本说明
| 中间件 | 版本 | 备注 |
|---|---|---|
| SpringBoot | 2.7.12或者3.2.6 | -- |
| JDK | SpringBoot2使用jdk1.8+,SpringBoot3使用jdk17+ | 强制 |
| 数据库 | MySQL/Oracle/Postgresql/SqlServer/达梦数据库/人大金仓 | 开源版本只对外提供MySql版本脚本,需要其他脚本请联系作者 |
| node | v16.19.0或者v18.20.3 | 作者使用的版本是v18.20.3 Node各个版本的下载地址:https://registry.npmmirror.com/binary.html?path=node |
| redis | 3.2+ | 强制 |
| pnpm | 9.3.0 | 作者使用的版本是9.3.0,如果用9以下的版本,vue3版本安装依赖会有问题 |
| Rocketmq | -- | 强制,作者使用的版本是rocketmq-all-5.1.3-bin-release |
| 其他 | 作者本人后端使用的是eclipse进行开发,需要安装lombok插件,使用idea等其他开发工具也可,也需要安装lombok插件 |
前端项目本地部署
1.本地需要先安装node环境,node版本请参照上方表下载对应的版本
2.使用开发工具打开对应的项目,作者本人使用的是vscode,根据自己的习惯使用开发工具即可, 安装依赖,可以使用pnpm,使用方式如下: pnpm i 如果没有pnpm,则先执行命令npm install -g pnpm 安装pnpm
3.安装依赖完成后 Vue2版本启动命令:pnpm run dev Vue3版本启动命令:pnpm run serve 前后端服务都正常启动后,可以登录系统, 多租户模式账号密码:madmin/123456 非多租户模式账号密码:admin/123456
4.打包命令 vue2版本:pnpm run build:prod
vue3版本:pnpm run build
后端项目部署
1.创建数据库,命名为springreport,也可以根据自己的需要修改,注意一起修改配置文件中的数据库链接配置
2.找到对应的sql脚本执行,第一次安装的时候只执行springreport.sql脚本即可,不需要执行其他脚本,如果有升级功能,则执行对应的升级脚本即可。
3.准备redis服务,项目中使用了redis做了一些缓存。
4.准备rocketmq服务,项目的协同文档使用了mq技术
windows版本:找到rocketmq-all-5.1.3-bin-release压缩文件并解压到对应的位置,
启动步骤1:配置jdk环境变量,版本是jdk1.8
启动步骤2:配置ROCKETMQ_HOME环境变量,例如:ROCKETMQ_HOME=D:\software\rocketmq-all-5.1.3-bin-release
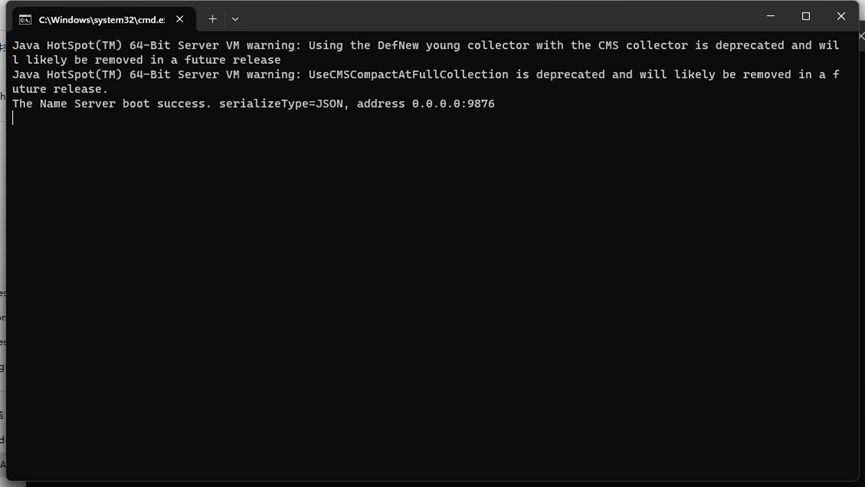
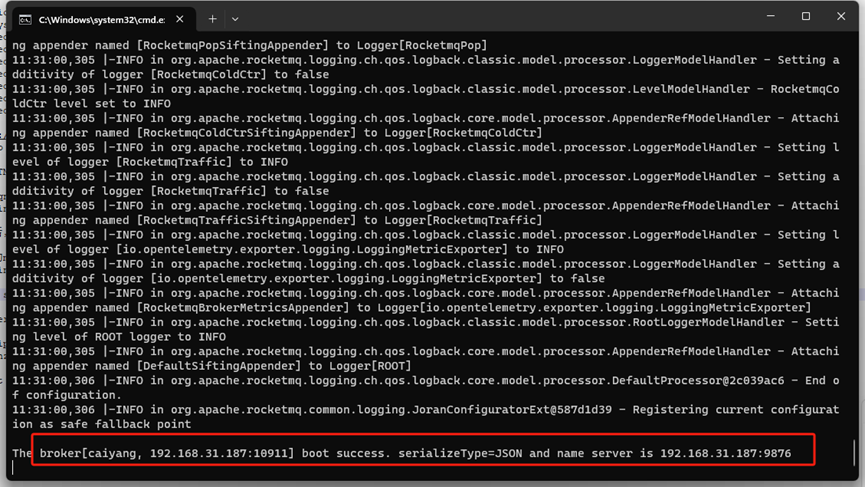
启动步骤3:进入到bin目录找到mqnamesrv.cmd,双击并启动,如下图所示则说明nameServer启动成功: 启动步骤4:打开cmd窗口,进入到rocketmq的bin目录下,执行start mqbroker.cmd -n 127.0.0.1:9876 autoCreateTopicEnable=true命令,如下图所示则说明broker启动成功
启动步骤4:打开cmd窗口,进入到rocketmq的bin目录下,执行start mqbroker.cmd -n 127.0.0.1:9876 autoCreateTopicEnable=true命令,如下图所示则说明broker启动成功  以上两步都成功,则rocketmq启动成功。 linux版本:参考文章https://www.jianshu.com/p/04a98ba770a4
以上两步都成功,则rocketmq启动成功。 linux版本:参考文章https://www.jianshu.com/p/04a98ba770a4
5.启动后端服务 下载源码直接找到Application.java文件启动即可
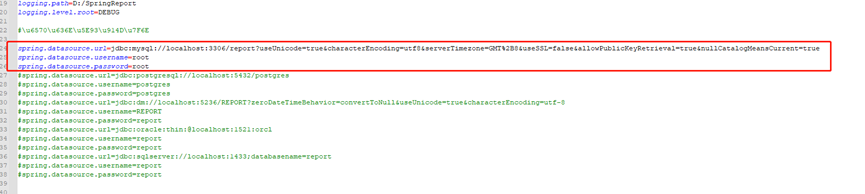
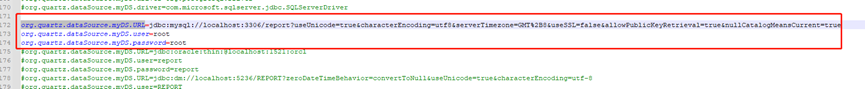
注意:如果需要修改数据库的配置信息,有两处地方需要修改,在文档中搜索spring.datasource.url和org.quartz.dataSource.myDS.URL即可找到,如下图: