Appearance
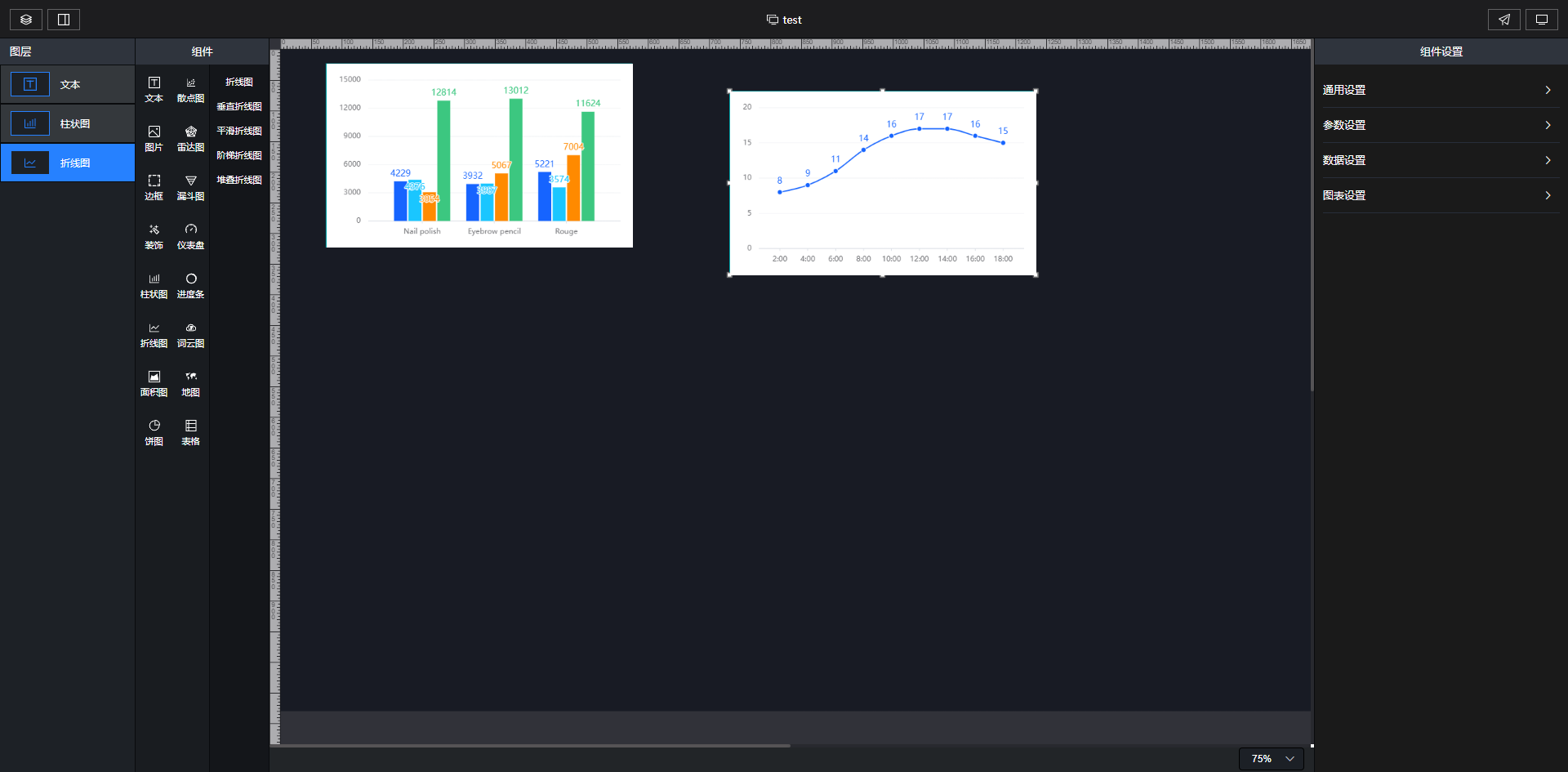
大屏设计页面
点击观看本节视频
大屏页面主要有header部分、图层部分,设计部分和组件设置几部分内容组成,主要用途如下:
header部分:显示大屏名称,有四个按钮,分别是【左侧图层】、【右侧面板】、【保存】、【预览】,四个按钮作用分别如下:
【左侧图层】按钮:控制左侧的图层列表是否显示。
【右侧面板】按钮:控制右侧组件设置是否显示
【保存】按钮:保存模板数据到后台数据库中
【预览】按钮:跳转到预览页面,便于查看页面的设计效果
图层部分:显示设计部分中的所有组件列表
组件部分:系统中所支持的所有组件
设计部分:组价显示的地方,并且可以拖拽组件修改位置,也可修改组件大小。
组件设置:对页面组件进行参数配置。
页面截图